Dans la barre d’onglets, vous avez accès à la Prévisualisation de votre Emailing. Cet onglet vous permet de valider le comportement mobile de votre Emailing au fil de l’eau et d'éventuellement éditer les paramètres de Mobilité de chaque bloc, si vous souhaitez afficher une version différente pour améliorer le confort de lecture sur chaque support.

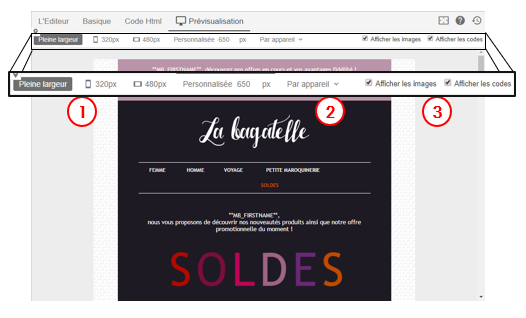
1. Différentes largeurs
Vous pouvez pré visualiser votre Emailing en plusieurs largeurs paramétrables : Pleine largeur / Largeur du contenu mobile / Largeur maximum mobile / Largeur personnalisée
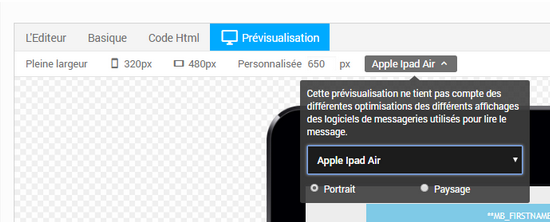
2. Prévisualisation par appareil
Vous pouvez pré visualiser votre Emailing par appareil: Portrait / Paysage / Tablette : Ipad mini et Ipad Air / Mobile : Iphone 6 et Iphone 6 plus

3. Ne pas afficher des éléments
Vous pouvez pré visualiser votre Emailing avec ou sans les images pour vérifier si votre ratio texte / image est satisfaisant. Vous pouvez aussi masquer les codes de personnalisation
Remarques sur l'affichage de vos emailings sur les différents supports et outils de messagerie
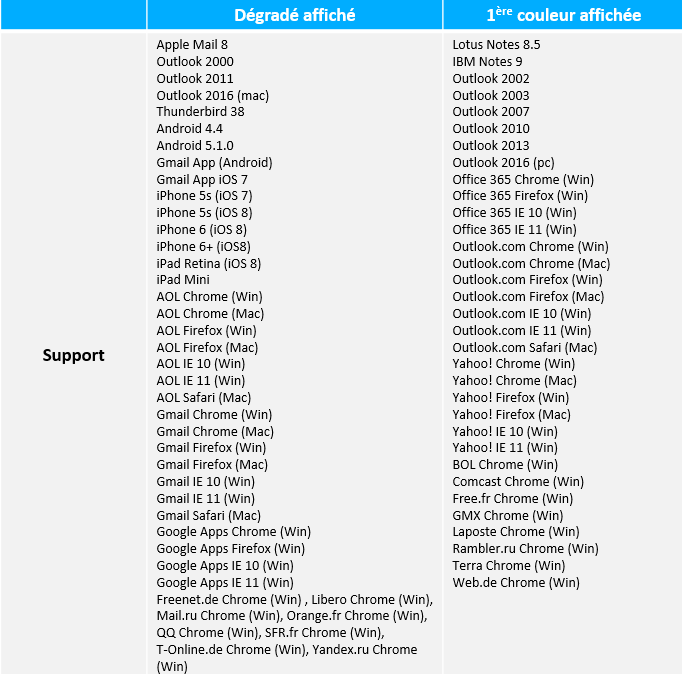
- Dégradés
Sur certains webmails ou logiciels de messagerie, le dégradé ne sera pas interprété. Dans ce cas, la première couleur sélectionnée s’affichera uniformément.

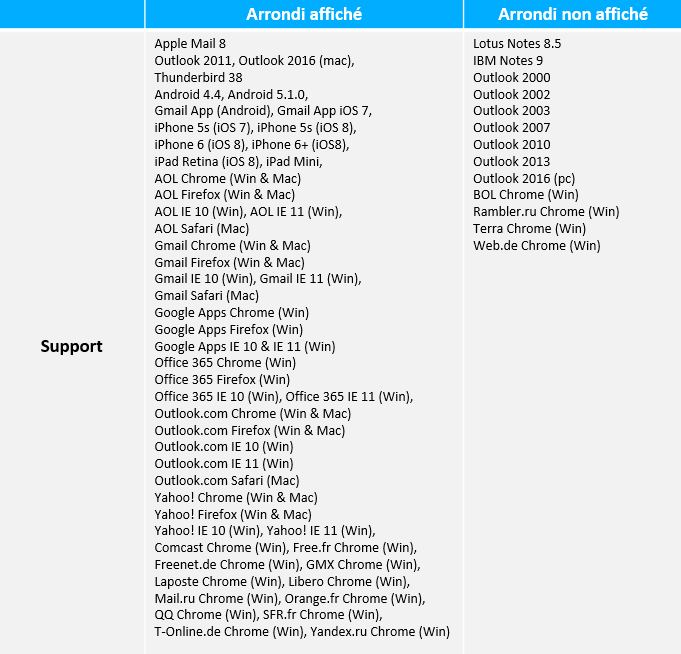
- Arrondis
Sur certains webmails ou logiciels de messagerie, l’arrondi ne sera pas interprété. Dans ce cas, le bord s’affichera sans arrondi.

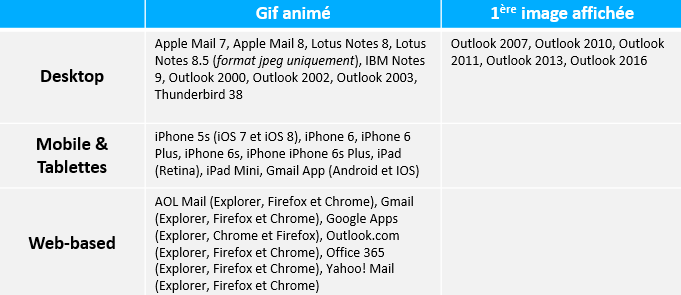
- GIF animé
Sur certains webmails ou logiciels de messagerie, le gif ne sera pas animé et seul sa première image sera affichée. Nous vous recommandons donc que la première image de votre gif soit signifiante. Nous vous recommandons d’optimiser le poids de votre gif pour qu’il soit inférieur à 150ko et faciliter son téléchargement lors de l'ouverture de l'emailing.

Découvrez nos conseils pour aller plus loin dans le design et la productivité.
